안드로이드 스튜디오에서 처음으로 프로젝트를 딱 만들면 "Hello World!"가 들어있는 textview 가 하나 생성됩니다.
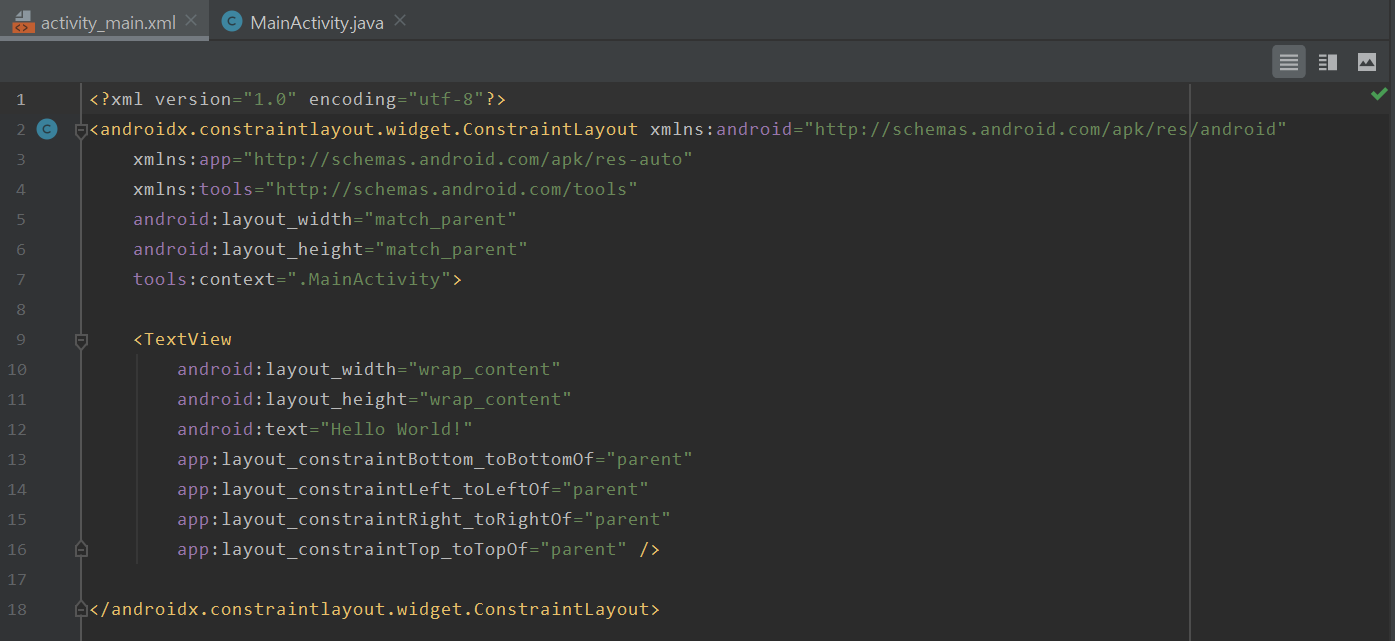
아래 화면이나(xml을 code view로 본것입니다.)

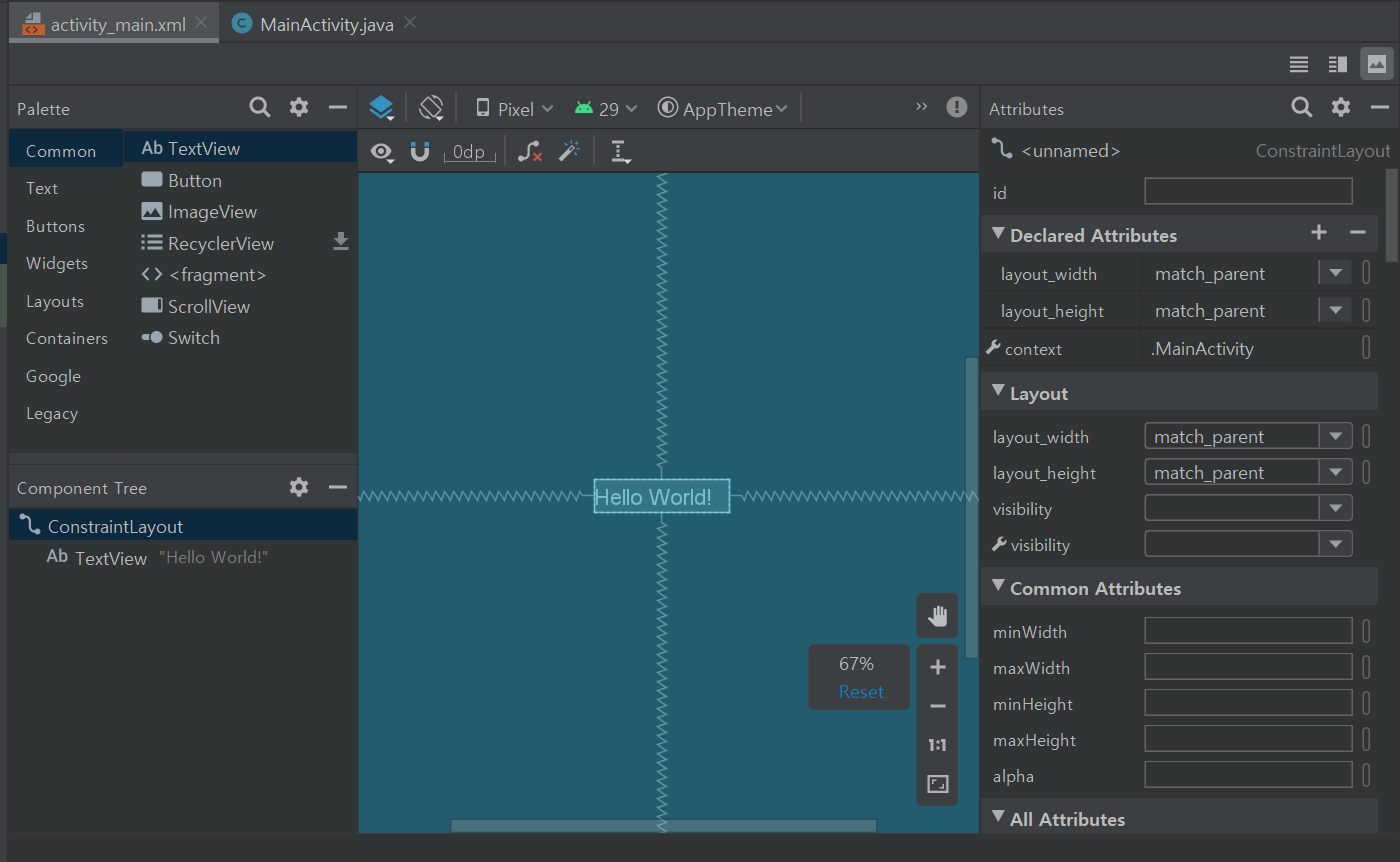
아래 화면으로 나오게 됩니다.(xml을 Design view로 본것이죠)

위 화면은 우측 상단에 버튼을 눌러 오갈 수 있습니다.

이렇게 기본으로 만들어져 있는 textview를 수정해서 사용해도 되고, textview를 삭제하고 새로 만들어서 사용하셔도 됩니다.
먼저, TEXTVIEW가 뭔지 한번 알아보겠습니다.
말 그대로 "TEXT" + "VIEW"로 "글자" + "보여준다."입니다.
앱에서 고정적으로 보여지는 글자나, 단순히 메뉴 이름 같은 글자들은 textview로 표시하면 됩니다.
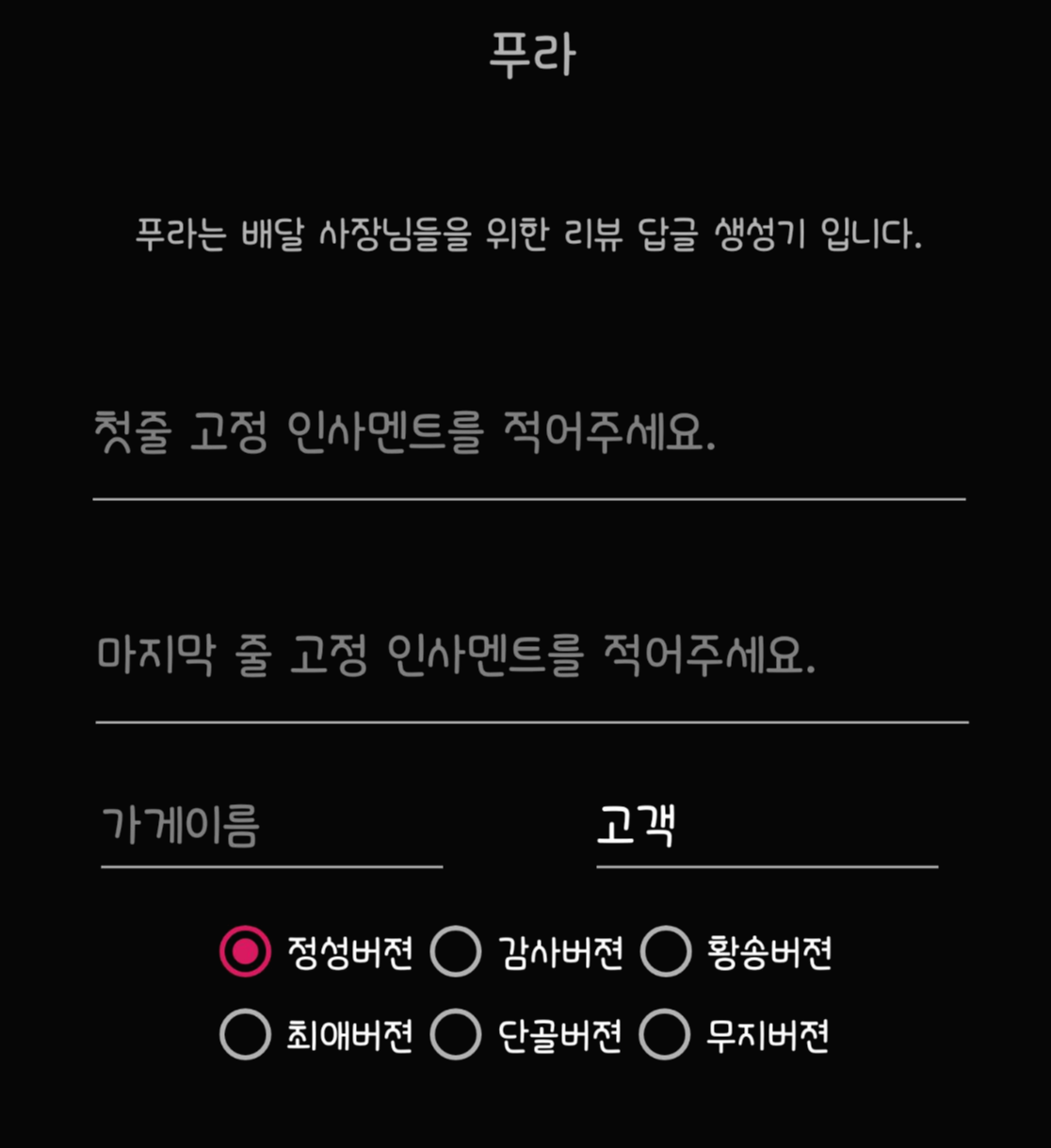
예를 들어 제가 만들 앱 푸라에서는 고정 글자들은 textview로 되어 있습니다.
푸라가 궁금하다면 https://hk-android.tistory.com/7
푸라 - FooRA Food Review Answer
안녕하세요. 개발자 HK입니다. 오늘은 실제로 제가 개발한 앱들 중 하나인 푸라를 소개할 예정입니다. 이 앱은 사실 배달의 민족으로 장사하시는 우리 요식업 사장님들을 위해 개발했습니다. 요즘에는 배달의 민..
hk-android.tistory.com

네 그럼 저런 텍스트뷰를 어떻게 만드는지 해보겠습니다.
기존에 있던 Hello World 가 있는 textview는 지우고 해보겠습니다.
쉽게 하기 위해서 개발 초보분들은 xml 파일의 화면을 design 탭에 놓고 사용하세요.
그럼 아래처럼 직관적으로 모든 레이아웃을 꾸밀 수 있습니다.
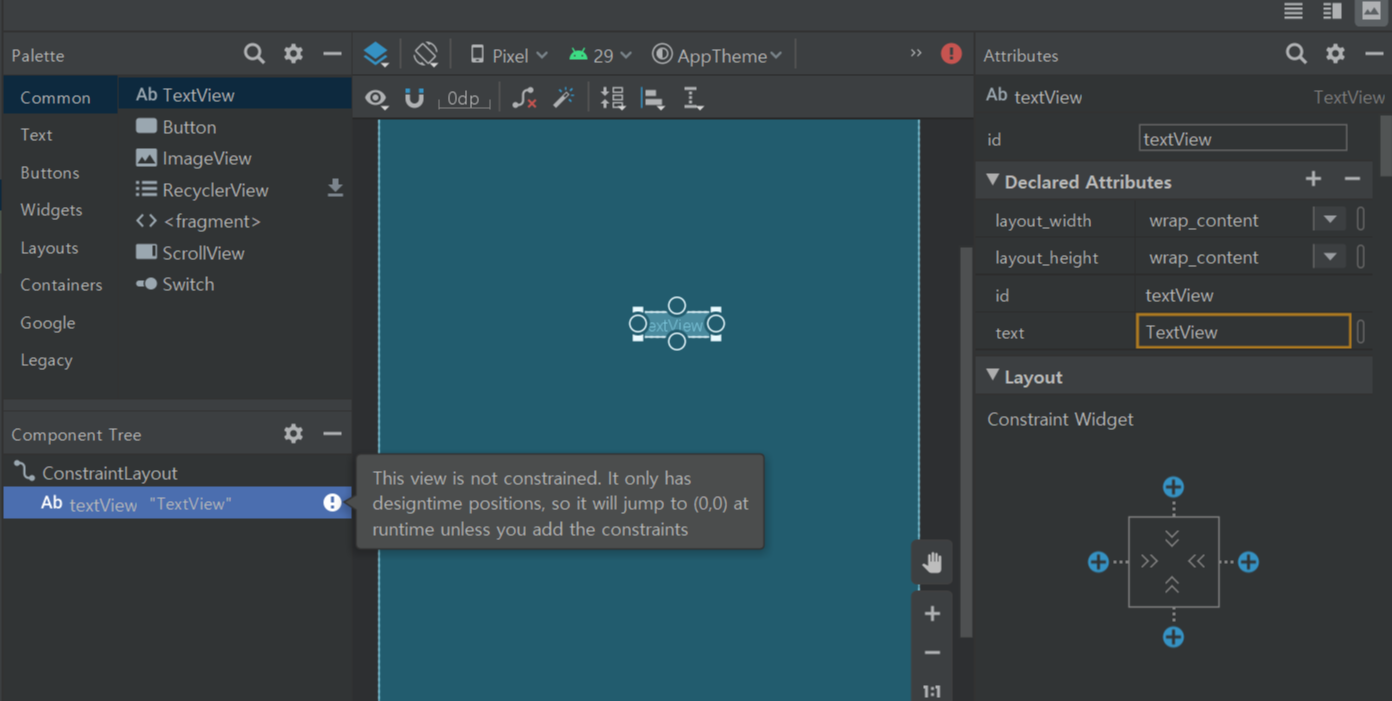
여기서 TextView 를 선택하고 드래그해서 화면에서 내가 원하는 위치에 두면 됩니다.

아무 곳에나 두게되면 저렇게 constrained 되지 않았다는 경고문이 뜹니다.
------참고 못 알아들어도 괜찮아요 :D -----
저건 constraintLayout에서 나오는 경고문인데요, 현재 안드로이드 스튜디오는 기본적으로 constraintlayout을 생성하기 때문에 거의 모든 분들이 저 경고를 볼 수 있습니다.
---------------------------------------------------
저 경고를 없애기 위해서 오른쪽의 Constraint Widget을 이용해 보겠습니다.
저 위젯에서 보이는 +를 모두 다 눌러줍니다.

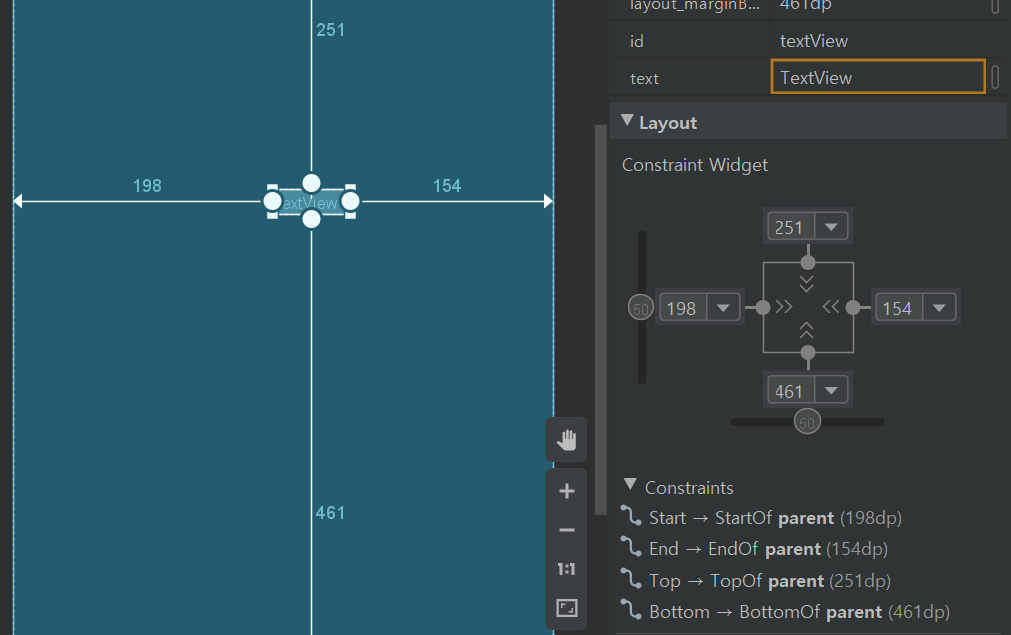
그럼 아래와 같은 모습이 되게 됩니다.(당연히 숫자는 다릅니다.)

이 상태에서 칸의 크기를 조정하고 화살표 옆의 숫자들(지금 저는 198, 251, 154, 461)을 조정하면 위치가 조정됩니다.
일단 모든 숫자들을 0으로 바꿔주세요.
그럼 제일 가운데로 알아서 이동하게 됩니다.
이제 칸 크기를 대충 조정하고 내용을 써볼게요.

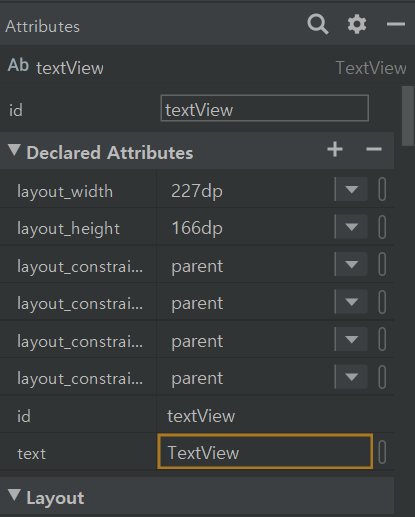
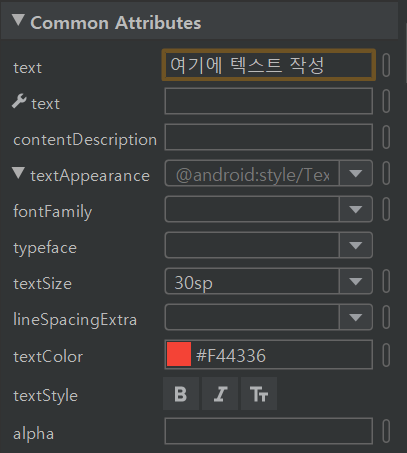
속성 중에 text라는 부분이 있습니다.
저 부분에 글자를 작성하면 우리가 원하는 텍스트를 텍스트뷰에 보이게 할 수 있습니다.

밑에 있는 Common Attribute 부분에서도 텍스트를 수정가능하고 글자 크기, 색상, 스타일을 다 조정할 수 있습니다.
그리고 그 아래에 있는 All attribute 부분에서 많은 설정들을 할 수 있습니다.
대표적으로 가운데 정렬을 해보면 gravity 부분을 center로 해주시면 되고,
그래도 가운데로 오지 않으면 xml을 code 탭으로 바꿔서 <textview>안에 아래와 같이 입력해주시면 됩니다.
잘 모르시겠으면 일단 넘어가세요!
android:textAlignment="center"
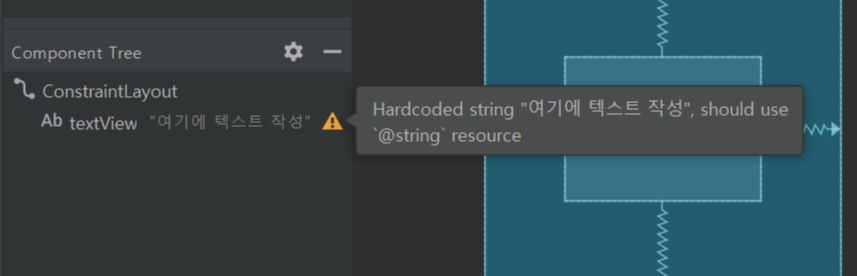
그리고 잘 작성했는데 경고문이 하나 나올 겁니다.
바로 Hardcoded string " ", should use '@string' resource 라는 에러 문구 입니다.
이 에러는 무시하셔도 되지만 해결하고 싶으시다면 저 에러를 클릭합니다.

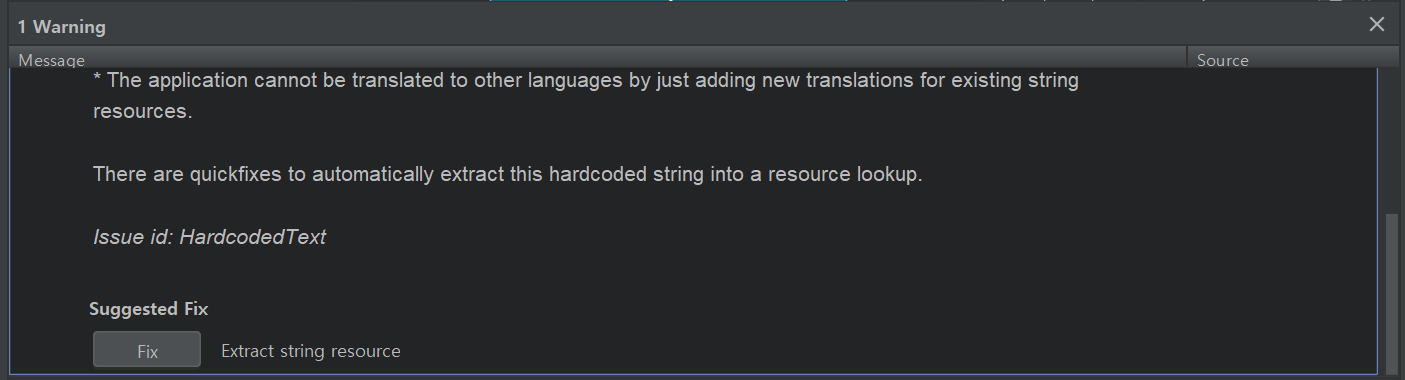
그럼 아래와 같은 warning 창이 나오는데요
여기에서 맨 밑으로 내려 Fix를 눌러줍니다.

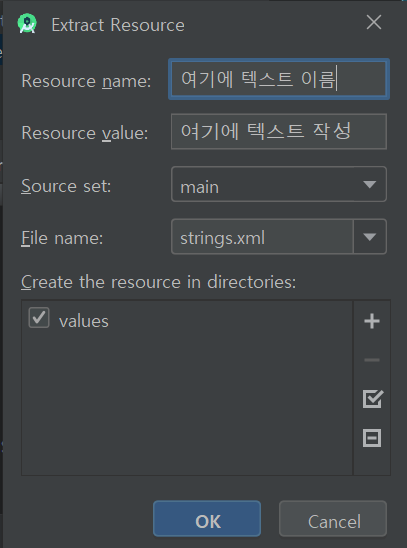
그러면 아래와 같은 창이 나오고 그냥 시키는 대로 입력해주면 됩니다.

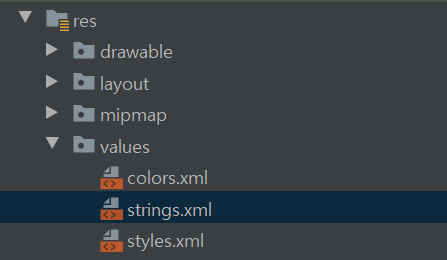
이렇게 저장된 text는 res - values - string.xml에 가시면 수정가능합니다.
어렵지 않으니 들어가서 수정도 해보세요!

좋습니다. 이제 여러분은 앱에 글자를 마음대로 내보낼 수 있습니다.
이제 빌드를 해서 앱을 실행시키면 내가 수정한 화면을 볼 수 있으니 빌드해서 진행해보세요!
잘 해보셨나요?
물론 더 많은 기능들도 있고 xml파일 수정이 아닌 java class파일 수정을 통한 Textview의 설정도 있겠지만!
일단 여기까지 해낸것도 많은 발전입니다.
최대한 쉽게 따라올 수 있게 블로그를 작성 중인데 그래도 모르시겠다면...
난 코딩이 적성에 안맞나? 라고 생각하시고 포기하세요!
포기가 나쁜게 아닙니다! 또 까먹고 살다보면 몇년 뒤에 갑자기 하고 싶어서 하다보면 더 잘 될수도 있습니다.
코딩을 꼭 해야한다는 법도 없고 안드로이드 앱 개발을 내가 해내야 한다는 법도 없으니까요!
'안드로이드 개발' 카테고리의 다른 글
| 안드로이드 - Textview 글자 중앙 정렬하기(textAlignment center, gravity center) (0) | 2020.03.13 |
|---|---|
| 안드로이드 - 앱에서 activity는 무엇일까?(초보자도 이해할 수 있게!) (0) | 2020.03.10 |
| 안드로이드 - 개발할 때 내 핸드폰과 연결해서 앱을 실행시켜보기(가상 머신보다 좋은점) (0) | 2020.03.04 |
| 안드로이드 - 안드로이드 스튜디오에서 empty activity 만들어보기(새 프로젝트 시작하기, 내 앱 만들기) (0) | 2020.03.03 |
| 안드로이드 - 개발도구 IDE 안드로이드 스튜디오(android studio) 설치 (0) | 2020.03.02 |



